|
The
Process |
Open a new web and save it with a completed "index.htm" page
A single Web Page needs to be published within a Web, which contains important folders to make it work online.
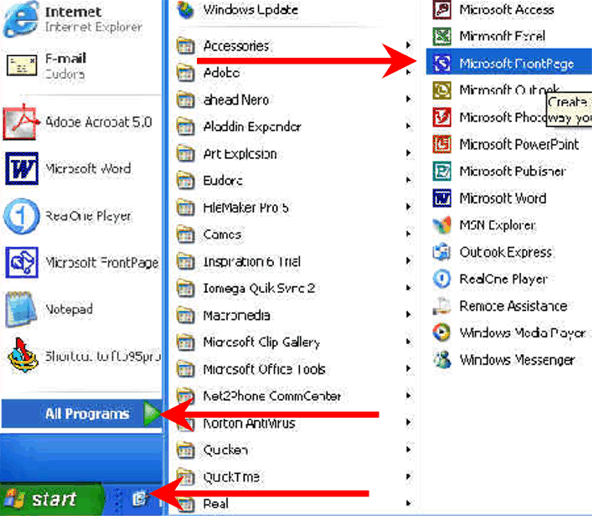
Step 1 - Go to "Start -> Programs -> Microsoft FrontPage" and click

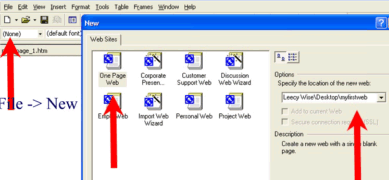
Step 2 -When Front Page opens, go to FILE -> NEW -> WEB -> ONE PAGE WEB. Before you click OK, be sure to give your new web a name (look in the little box that says, "Specify the location of the new web). Save your web into the folder you created for this project. Be sure to also note and remember where you have saved your web.

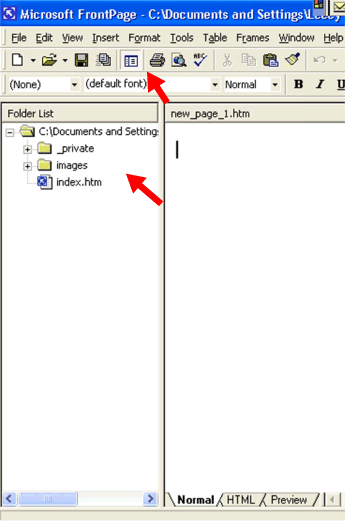
When you click "OK", your screen should look like the image below. Notice the frame on the left side showing the folders that automatically come with a web. If you don't see that frame, click on the toolbar as shown by the red arrow. That will open and close the frame to allow you to see your work in full screen when you want to.
The "index.htm" page is the HOME PAGE for you web. Use it to introduce your viewers to your Website and to help them navigate (hyperlinks) to important parts of your site.
|
|
Evaluate your website using a list of good tips
Website Tips - . Read the tips that are listed and comment on whether or not you've applied all elements into the website you've created. Save your comments into your initial Portfolio Folder for this project.
Other tutorials covering the items completed in this project. Go have some fun reviewing what you have learned.
-
http://www.outfront.net/tutorials_02/getting_started/beginner_tutorials.htm - This page links to several tutorials. Take the beginning sections and practice what you have learned!

 Your
Portfolio
Your
Portfolio