|
The
Process
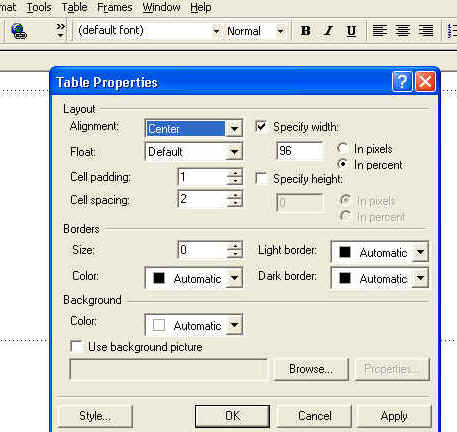
Tables represent an essential tool in building stable Web pages that look the same regardless of the size of the viewer's monitor. If you don't your information in tables, your viewers may have to endlessly scroll in order to read all of the information on their small monitors. I strongly recommend the following: When you open a new page, immediately create an invisible table. Go to "Table Properties" and define your table's size in percentages. I like to define my main table at 96% of the screen. Place all of your page content in that table.
Also, when working with images, place your images in tables as well. That way, your images will not float depending on the viewer's monitor. Follow the
Hyperlinks help your viewer access information quickly and directly. Hyperlinks represent the beauty of non-linear Internet access. Follow
the
|

 Your
Portfolio
Your
Portfolio